For the past couple of years, online IDEs and code editors have been on the rise, and for a good reason. They're becoming more robust with time and easier to use for developers. Unlike traditional IDEs and code editors, they require no prior setup, are easy to collaborate with other developers, and code is automatically saved on the cloud with no need for any version control. There is no "best" online code editor out there as each one has its unique features and caveats but there are certainly some that are better, more robust, and more flexible than others. Below are the top 5 online code editors you should try for your next project.
1. CodePen
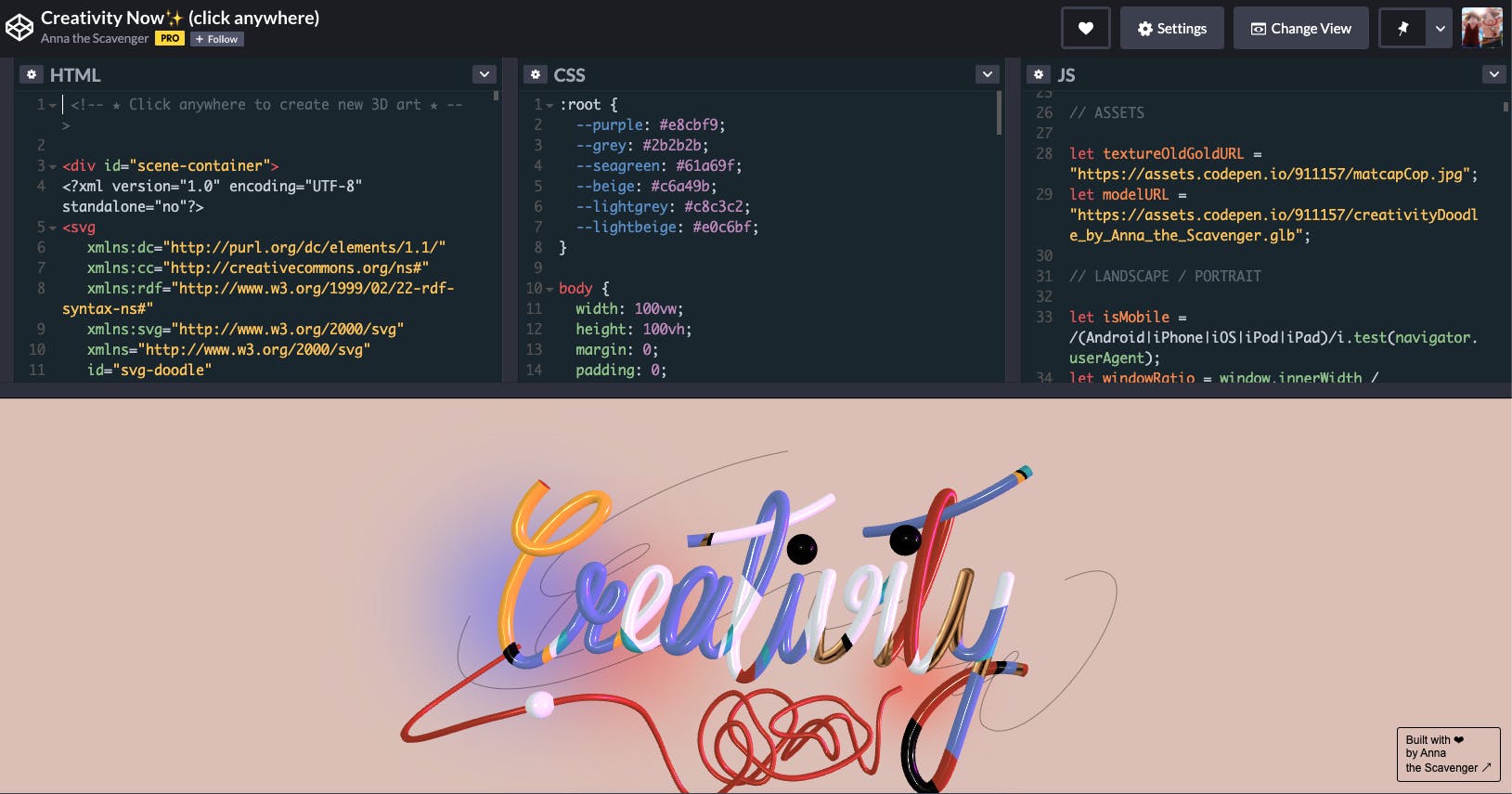
 Photo from Anna the Scavenger on codepen
Photo from Anna the Scavenger on codepen
By far the most popular of all the online code editors out there. Its minimal design makes it easy to use and suitable for beginners or even advanced developers who are looking to practice and showcase their skills. It's mainly catered for web developers as it only supports web development technologies. It also offers the ability to fork another developer's pen and play around with it in form of practice.
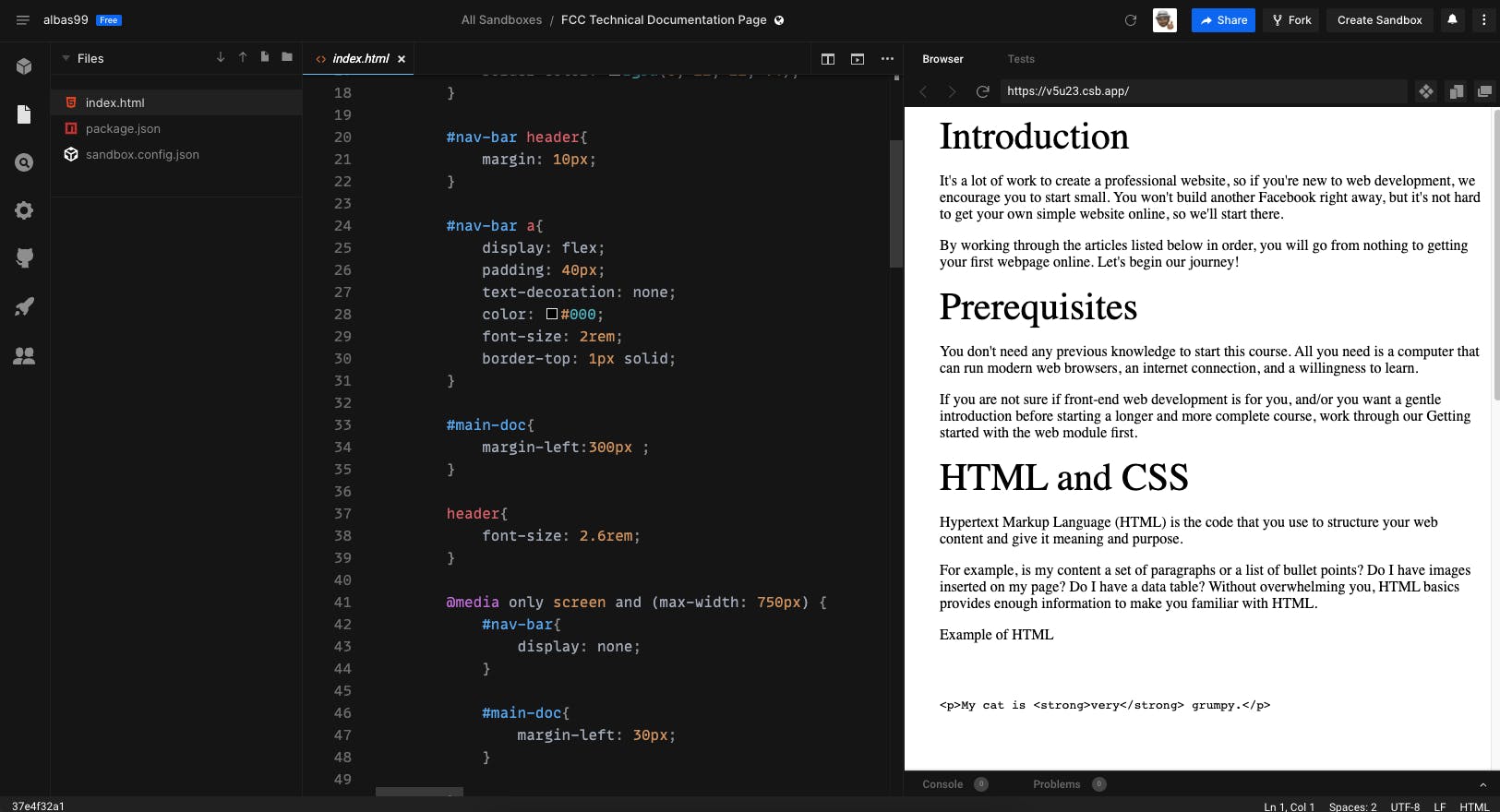
2. CodeSandbox
 This is more catered towards professional developers as it offers more features and technologies required for a fully functional project. It's powered by VSCode giving the user the ability to set custom VScode themes, settings and even enable Vim mode. It also gives the user the ability to deploy directly to Netlify or Vercel and even import a Github repository.
This is more catered towards professional developers as it offers more features and technologies required for a fully functional project. It's powered by VSCode giving the user the ability to set custom VScode themes, settings and even enable Vim mode. It also gives the user the ability to deploy directly to Netlify or Vercel and even import a Github repository.
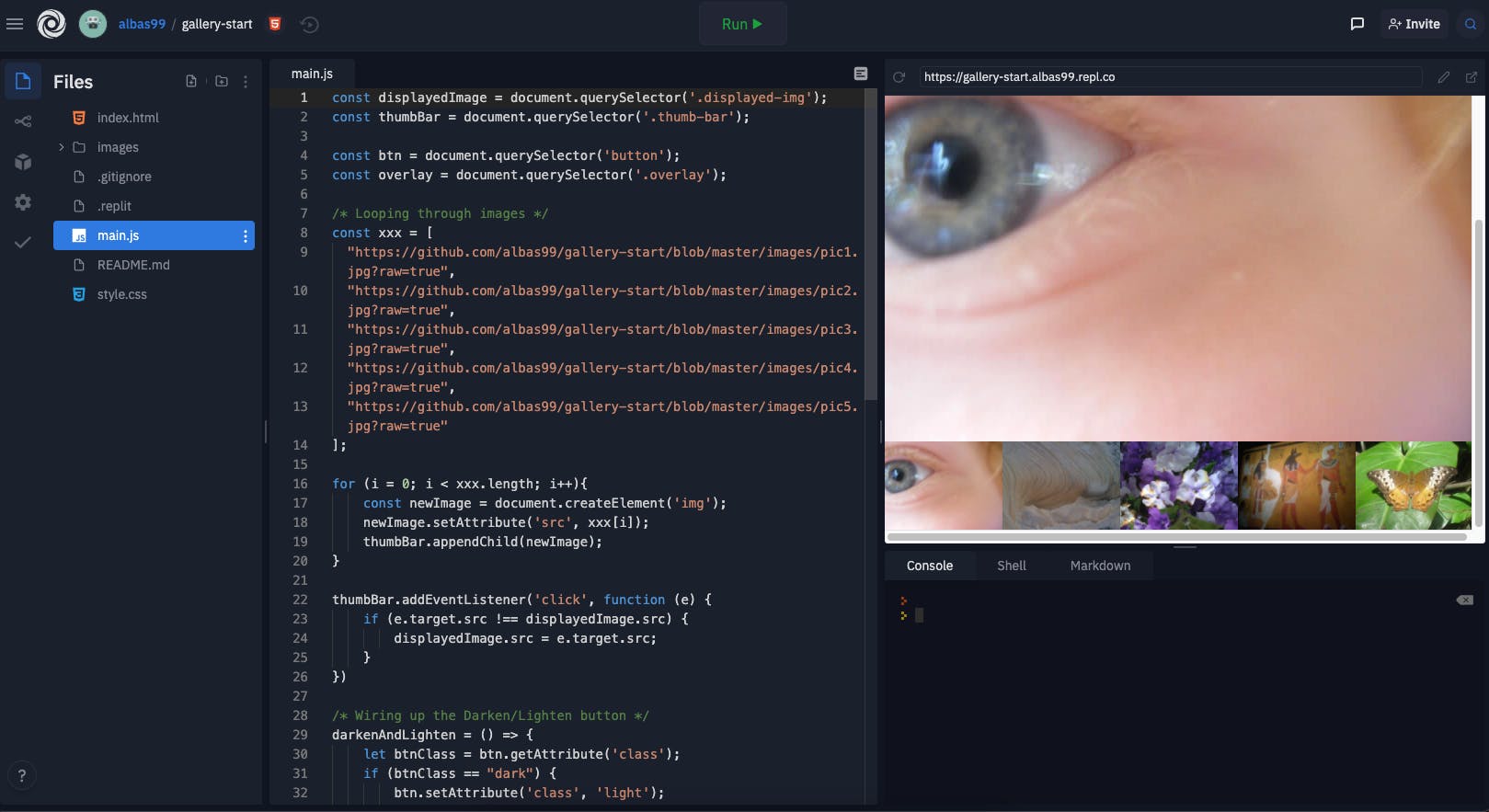
3. Replit
 This is by far the most robust of all the code editors in this list, it offers several languages and frameworks which makes it appeal to a wider range of developers. It has a built-in community where you can ask questions or help and get answers directly. They also recently launched Repl Apps, a place where you can showcase your repls, have other developers fork, and comment on your repls.
This is by far the most robust of all the code editors in this list, it offers several languages and frameworks which makes it appeal to a wider range of developers. It has a built-in community where you can ask questions or help and get answers directly. They also recently launched Repl Apps, a place where you can showcase your repls, have other developers fork, and comment on your repls.
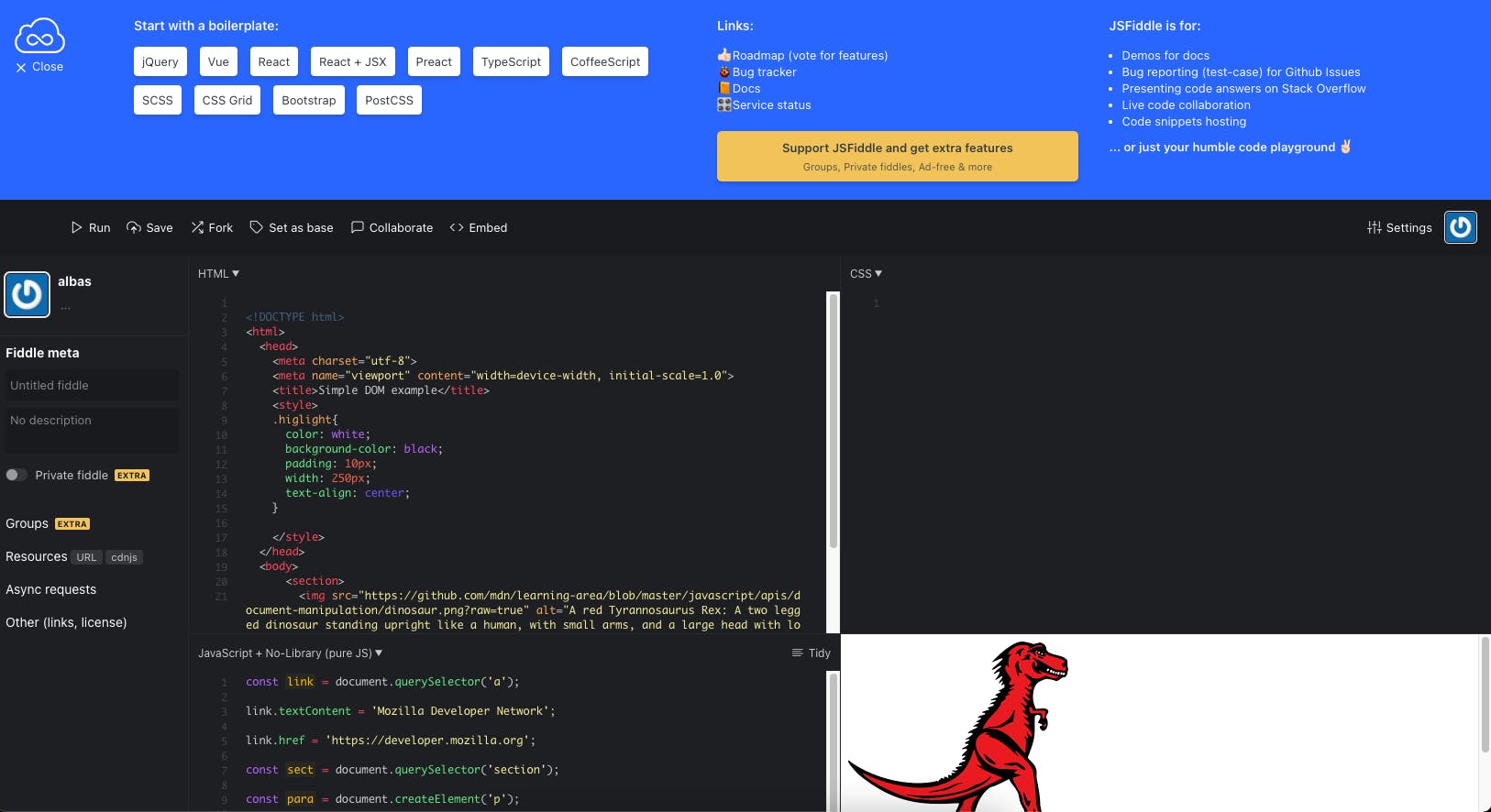
4. jsfiddle
 One of the most popular among front-end developers is JSfiddle. It offers several front-end technologies and is fast, simple, and efficient. It supports JavaScript, TypeScript, CoffeeScript, SCSS, PostCSS, and other CSS and JavaScript libraries and frameworks, and even Bootstrap. A feature I like is the ability to add a CSS/JS URL or search for a library and pull it directly from CDNJS. This way you can add other libraries to your project directly.
One of the most popular among front-end developers is JSfiddle. It offers several front-end technologies and is fast, simple, and efficient. It supports JavaScript, TypeScript, CoffeeScript, SCSS, PostCSS, and other CSS and JavaScript libraries and frameworks, and even Bootstrap. A feature I like is the ability to add a CSS/JS URL or search for a library and pull it directly from CDNJS. This way you can add other libraries to your project directly.
5. Glitch
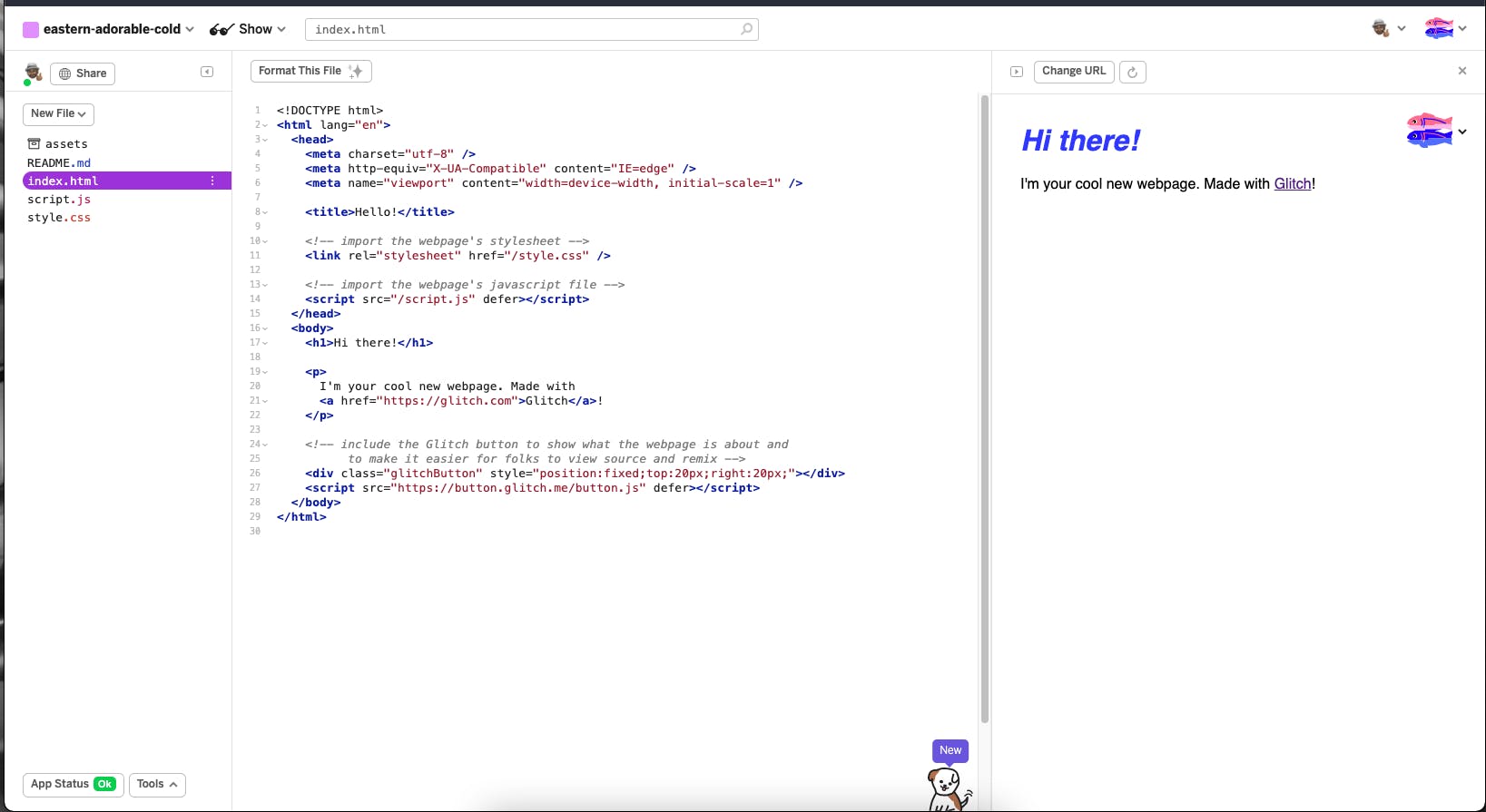
 What I like most about Glitch are its simplicity and minimal design. It's also very easy to start a project. You can build from a simple static website to a complete full-stack web app with react and node. It also has support for eleventy if you're looking to build a blog. One thing is that for the free version you're limited to 1000 project hours per month, this means you only get 1000 hours of online time for your projects unless it's a static site. But your project goes to sleep every 5 mins so you use up your project hours only when you're working on a project. You can remove this limit by boosting a project or upgrading to Glitch pro.
What I like most about Glitch are its simplicity and minimal design. It's also very easy to start a project. You can build from a simple static website to a complete full-stack web app with react and node. It also has support for eleventy if you're looking to build a blog. One thing is that for the free version you're limited to 1000 project hours per month, this means you only get 1000 hours of online time for your projects unless it's a static site. But your project goes to sleep every 5 mins so you use up your project hours only when you're working on a project. You can remove this limit by boosting a project or upgrading to Glitch pro.
Conclusion
Even though online IDEs and code editors are still far from replacing traditional ones, they're slowly getting there and with time, I think we're gonna get to a point where they can be used for fully functional projects.

